How to Upload Gif to Hubspot Email
Animated GIFs are great additions to your marketing. They're easy to swallow, provide a new manner to capture your viewers' attention, and can take a serious emotional impact. The best part nearly GIFs is that they aren't too hard to make. If you have admission to Photoshop and a few minutes to spare, you tin create an animated GIF in no fourth dimension. In the following tutorial on making animated GIFs, I'm using the Artistic Cloud 2015 version of Photoshop, just the steps should be similar in other versions. If you already know how to create a GIF, skip to the section on how to employ GIFs in your marketing materials. Here's an example of an animated GIF you might make using this tutorial: Gather the images you want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. And so, select Scan, and choose which files yous'd like to use in your GIF. Then, click OK. Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Be certain to proper noun your layers and so y'all can continue track of them easily when you lot make your GIF. To name a layer, become to the Layer panel on the lesser correct of your screen, double-click on the default layer proper noun, and blazon in the name you want to change it to. Press Enter when y'all're finished. One time you lot accept your layers in there and y'all've named them all, you're set for step ii. Pro Tip: If you want to combine layers so they announced in a single frame in your GIF, turn visibility on for the layers yous want to merge (by clicking on the "eye" to the left of each layer name so only the optics for the layers yous want to merge are open). Next, press Shift + Command + Selection + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should besides rename. To open up Timeline, get to the top navigation, choose Window > Timeline. The Timeline will let you turn different layers on and off for different periods of fourth dimension, thereby turning your static paradigm into a GIF. The Timeline window volition appear at the bottom of your screen. Here's what it looks like: If information technology'south not automatically selected, choose it from the dropdown menu -- but then be sure to actually click it, otherwise the frame animation options won't prove up. Now, your Timeline should await something like this: To do this, first select all your layers past going to the top navigation bill of fare and choosingSelect > All Layers. Then, click the carte icon on the right of the Timeline screen. From the dropdown menu that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To exercise this, click the time below each frame and choose how long you'd like it to appear. In our case, we chose 0.5 seconds per frame. The default volition say One time, but you can loop it as many times as y'all desire, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save information technology to use online by going to the elevation navigation bar and clicking File > Export >Save for Web (Legacy)... Adjacent, choose the type of GIF file y'all'd like to save information technology as under the Preset dropdown. If y'all have a GIF with gradients, choose Dithered GIFs to preclude color banding.If your epitome employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how big (and how precise) the GIF colors volition be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more colors and particular -- only information technology increases the file size. Click Salvage at the lesser to save the file to your calculator. Now you're ready to upload this GIF to use in your marketing! Upload the GIF file into any place online that you'd put an prototype, and it should play seamlessly. Here's what the final product might look like: Pinterest was the first to enable blithe GIFs, followed past Twitter. And by the summer of 2015, Facebook had besides jumped on the GIF bandwagon. And then, Instagram inverse the game with Boomerang, which lets users film and share their own GIFs. On whatsoever of these social feeds, animated GIFs tin exist a great way to stand up out in a crowded feed. For example, bank check out how At-home used a GIF of a heart drawing in this quote from Samuel Beckett to add together animation to an otherwise text-heavy Instagram mail service: Animated GIFs display in electronic mail the same manner a regular prototype does. So why not spruce up your email marketing by replacing still images with animated ones? Not simply could this help capture recipients' attention with novelty alone, but it could also take a direct bear upon on your lesser line. For some brands, including an blithe GIF in emails correlated with equally much equally a 109% increase in acquirement. Using HubSpot'southward complimentary e-mail marketing software is an piece of cake manner to accomplish this type of increase on your ain site. Make use of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Bank check out the GIF below from The Hustle, which showcases diverse prizes email subscribers can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer's attention to a specific area, or engage a viewer in an otherwise text-heavy post. Have a look at how Bloomberg uses stick figure blithe GIFs in this commodity on the Beijing Winter Olympic Games: If you don't have one, take a look at The 12 All-time Graphic Design Portfolios We've Ever Seen, & How to Start Your Own. Editor'due south Note: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to brand a GIF
How to Create an Animated GIF in Photoshop
 Alright, permit's get started.
Alright, permit's get started.Step one: Upload your images to Photoshop.
If you already take images created ...

 Photoshop will and so create a separate layer for each prototype you've selected. Once you've done that, skip to step two.
Photoshop will and so create a separate layer for each prototype you've selected. Once you've done that, skip to step two.If you don't already have the series of images created ...


Step ii: Open up the Timeline window.


Stride 3: In the Timeline window, click "Create Frame Animation."


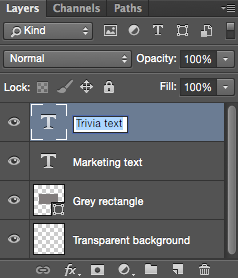
Pace 4: Create a new layer for each new frame.
![]()

Footstep five: Open the aforementioned menu icon on the right, and choose "Make Frames From Layers."

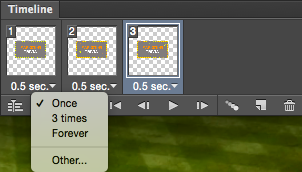
Pace 6: Under each frame, select how long information technology should announced for before switching to the next frame.

Pace 7: At the lesser of the toolbar, select how many times yous'd like information technology to loop.

Pace 8: Preview your GIF by pressing the play icon.
![]()
Stride 9: Save and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketingane. On social media.
2. In your emails.

3. On websites and blog posts.
 At present that yous've learned how to brand a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
At present that yous've learned how to brand a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published April six, 2022 7:00:00 AM, updated Apr 06 2022
talamantessuff1980.blogspot.com
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
0 Response to "How to Upload Gif to Hubspot Email"
Enregistrer un commentaire